

- #Vanamco ghostlab for windows how to
- #Vanamco ghostlab for windows code
- #Vanamco ghostlab for windows professional
- #Vanamco ghostlab for windows tv
New improved inspector (Weinre goes out, their own comes in). I will sum up some of the features they are working on: I’ve spoken to Vanamco and they leaked some of the features they are working on with V2 of Ghostlab. Check by saving an file in the associated directory. You don’t have to reload or anything, it should work instantly. You’re now set for some sweet and quick testing. php files, or make it empty since I work a lot with PHP, but it might be OK for you as is. You can fill out the ‘Watch files with these extensions’ as you wish, I like to add at least. Open the settings tab with the eye icon check the ‘Watch folder & reload on change’ checkbox and fill in the ‘associated directory’ input to the right folder. Open the settings for the project you want to set up live reloading (click on the icon on the left of the project row). The option to set up live reloading when a file changes needs a bit of configuration, but not much. Quick tip: Use Google Chrome’s tab sync across devices so you don’t have to type the address yourself. The address should be your internal IP address, but could also be your computer name. Open the same address which you can find in your address bar on other devices to let them copy each other. Click on the big green button with a rocket to start up your default browser with your project via the Ghostlab server. After this is done you click on the arrow on the right side of the project to start the Ghostlab server. You can do this by dragging an URL from you address bar or a local folder (MAMP for instance) to the app, or you can add a URL/folder to the app by clicking the big ‘+’ in the upper left corner. When first opening Ghostlab you need to add a website to the app. This means that if you set up 5 devices, and some screens with 5 different internet browsers, where your primary browser will be where you do all your testing, and you just have to check the screens of the other devices, no more clicking, filling in contact forms or refreshing x 10. With the app you can open different browsers on any (local) device you want, and they will all sync and act as ONE! All your user input like scrolling, field input and reloading will be done on one device and all others will follow automatically. Well, fortunately I came across Ghostlab to solve some of my irritations. My biggest irritation is to grab a device and press refresh button (which is hidden in Chrome browser on phones) and waiting for the refresh. #Vanamco ghostlab for windows code
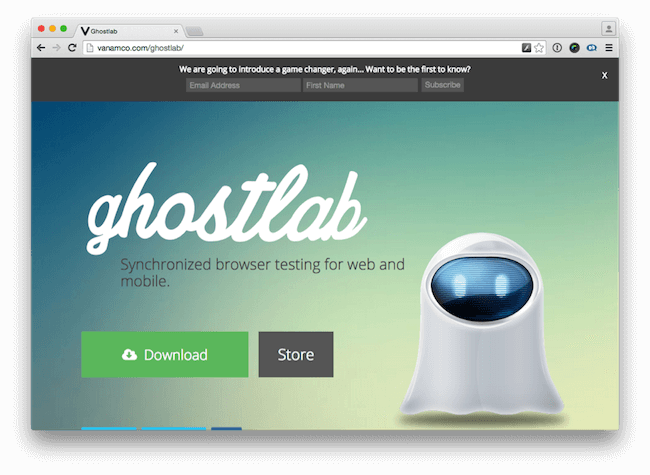
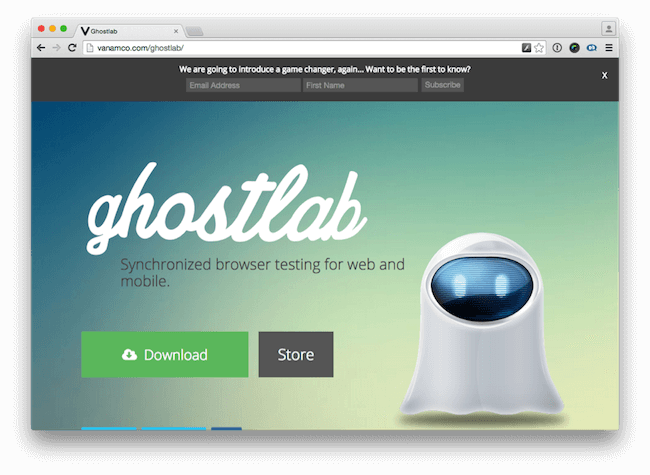
Have you ever created an application which you had to test on several mobile devices and browsers? Than you’ll know how annoying it can be to write some code – save it – check changes on desktop – check changes on mobile and re-do that a couple of dozens times probably. The app is made for ‘Synchronized testing for web and mobile’ and that is exactly what it does. Ghostlab is created by a company called Vanamco which is based in Switzerland.

This wasn’t Ghostlab, but it was what brough me to Ghostlab. While browsing the web I came across some tool for auto-refreshing after you save a.
#Vanamco ghostlab for windows how to
I’m always in the chase in how to improve my current workflow How can I do this thing faster How can I do it better How can I automate this? etcetera etcetera. For CSS changes, we do soft reloads.One of the thing I find very important is workflow.

Any changes you make in your source files are compiled into browser-ready HTML/CSS/JS and immediately reloaded on all clients. To properly integrate into your development workflow, Ghostlab supports preprocessors like Sass, Jade and TypeScript.

#Vanamco ghostlab for windows tv
Finally, our inspection tools allow you to remotely debug JavaScript code - be it on a browser, a smartphone or even a TV set. If you wish, you can do synchronized inspection, meaning any changes you make to the DOM on one client are immediately visible on all others as well. They allow you to remotely inspect CSS on any connected client. In addition to its synchronization engine, Ghostlab offers powerful development tools based on the Chrome Dev tools. This makes responsive testing a breeze, and helps web developers and testing professionals make sure that the whole audience gets the same neat experience. Whatever you do in one of the clients is replicated across all others. It provides a synchronized environment in which any number of browsers and devices (clients) display the same content and interactions at once. Websites are being viewed on multiple browsers and devices of all forms and sizes.
#Vanamco ghostlab for windows professional
Ghostlab is a powerful tool for web developers and professional testers. Ghostlab - Kick-ass synchronized website development








 0 kommentar(er)
0 kommentar(er)
